Welcome to How To Build a Website with WordPress.
There are many reasons to build a website today. You can build a website for your business products or services. You can build a blog for hobbies like cooking recipes, sewing patterns or recommended yoga poses. And you can create a website selling other people’s products.
Regardless of what idea you have, you can build a website for that. Websites are THE WAY to tell the world what you have to offer!
And when it comes to building a website today, you have plenty of easy options. You can choose from many different website builders. Every website builder offers website building capabilities to help you manage and grow your business or hobby online.
Most website builders offer drag and drop functionality. And make it easy to create a blog section, photo gallery or contact form. Out the many website builders you can choose from, self-hosted WordPress is one of them.
Why Build on WordPress
WordPress currently powers 33% of the websites online. There is no denying that WordPress is a popular website builder among website designers, bloggers, small business owners and affiliate marketers.

According to the WordPress’s download counter, the latest version of WordPress has been downloaded over 5 million times.
WordPress is easy to use and doesn’t require coding knowledge.
With WordPress, you can easily:
- add content can using its CMS, Content Management System
- design your website with a prebuilt WordPress Theme
- have functionalities like a contact page with WordPress Plugins
WordPress makes it easy for you to customize your website to exactly what you need and want.
To show how easy WordPress really is, here is how you build out a website.
How to Build a Website with WordPress in 6 steps:
Do these steps to build out your WordPress website:
- Choose a WordPress Theme
Choose a pre-built design for your website with WordPress Themes.
- Add WordPress Plugins
Add functionality, like a contact form, to your website with WordPress Plugins.
- Add Website Pages
Add basic content, like an about me page, to your website with WordPress Pages.
- Setup Navigation Menu
Create a navigation menu with links to pages and content to help your site visitors navigate around your website with WordPress Menus.
- Setup up Sidebar Widgets
Create a sidebar of information with WordPress Widgets.
- Add Blog Posts
Add frequent and relevant content with WordPress Posts.
Step by Step Deep Dive
Now, let’s deep dive into each of these steps and show you how to navigate around WordPress.
0. Install WordPress with Hosting Provider
Before you can build your WordPress website, you need to install WordPress on a website hosting account. The hosting is what makes your website accessible on the internet. Grab FREE website hosting here.

Once WordPress is installed, you will be able to start building out your website within the WordPress Dashboard.
0b. Choose a Website Domain Name
In addition to needing website hosting, you also need to a name for your website. These website names are called domain names. A domain defines your website URL that people will see when they are on your site. A domain name is unique to every website. (e.g. affiliatemarketinginformant.com).
If you need a domain name, check out how to buy a website domain name and get tips on how to avoid costly mistakes.
Once you have website hosting and a domain name, you are ready to build your WordPress website!
1. Choose a WordPress Theme
Once WordPress is installed, you choose a design for your website called Themes. WordPress Themes are pre-built layouts with different styles, colors, looks and feels. Choose from thousands of free ($0) and paid (professionally designed) themes ranging anywhere from $10 – $60 dollars.
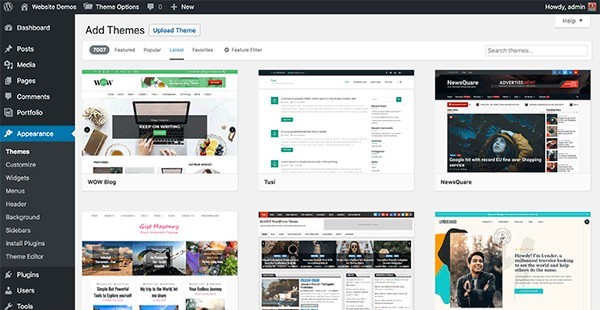
WordPress Dashboard > Appearance > Themes > Add New
WordPress Themes are cool because they help you make your website look simple or really cool, without paying thousands of dollars for a custom website design. You can choose from a variety of styles and formats that are image heavy, text heavy or a mixture of both.

Like I said earlier, there are thousands of free themes. You can access more than 10,000 free themes from inside your WordPress website dashboard. With this many free website design options, you are likely to find that perfect theme for your website.
There are several ways to find the perfect theme for your website.
You can browse through the Featured, Popular and Latest categories. These are themes that have been recently added or are frequently used on other WordPress websites. As you find themes you like, you can add them to your favorites category so they are easy to find later.
You can download a WordPress Theme from another website and use the Upload Theme option to add it to your WordPress themes library.
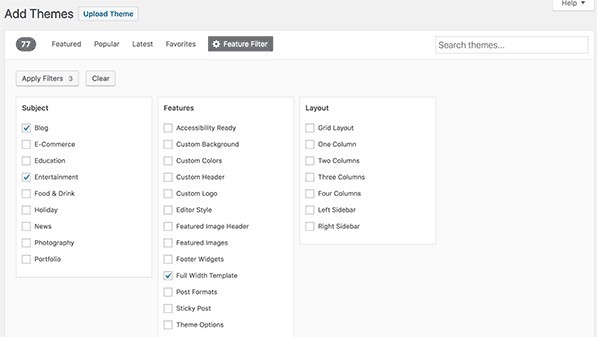
However, the easiest way to find the perfect WordPress Theme for you is to use the Feature Filter. The feature filter allows you to search themes by theme type, features and layout.

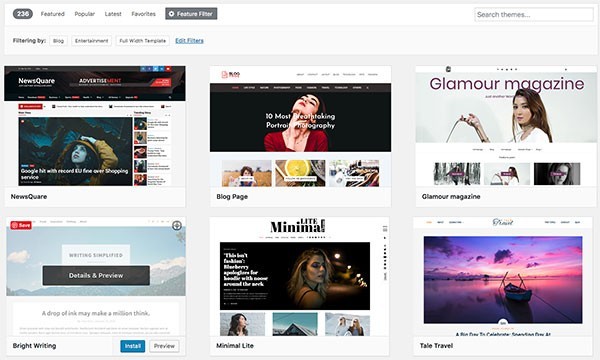
Just select from desired design and layout options such as a blog, a website for entertainment or photography and a full width template, one column layout. Once you apply the filters, you will see WordPress themes that fit into your requested feature request. For example: if you want to have content and links in a sidebar, you choose to see themes that feature a sidebar on the left or right side.

To add WordPress Themes to your website design collection, simply choose Install. Then choose Activate to use the theme for your WordPress website design. Another cool thing about WordPress themes, is that you can change the look anytime. To change your website design, just choose activate another theme. You can choose to activate any themes you have installed or go through the search process listed above to find a new theme.
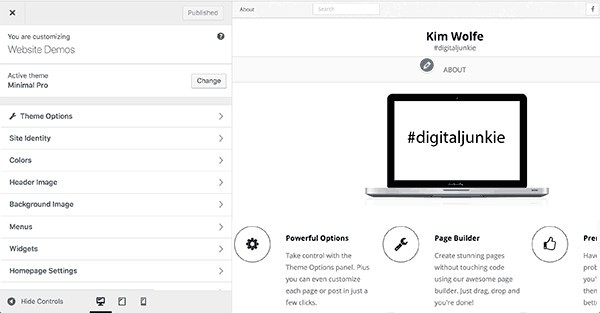
WordPress Dashboard > Appearance > Customize

Once you have chosen a WordPress theme for your website, you can customize features within your design such as theme colors, background images, text colors, add your logo, customize your website navigation, etc.
2. Add WordPress Plugins
After you have your website design, you add functionality to your website with Plugins. WordPress Plugins are pre-built software apps that allow you to easily add features and functionality to your website. Just like Themes, you can choose from thousands of free and paid WordPress Plugins.
WordPress Dashboard > Plugins > Add New
WordPress plugins are cool because they help your website do things like capture a contact request, allow people to buy products from you and monitor your website performance. With WordPress plugins, you do not have to know any website code. Each plugin installs the neccessary code for you. If you want your website to do a particular thing, there is a WordPress plugin for that.

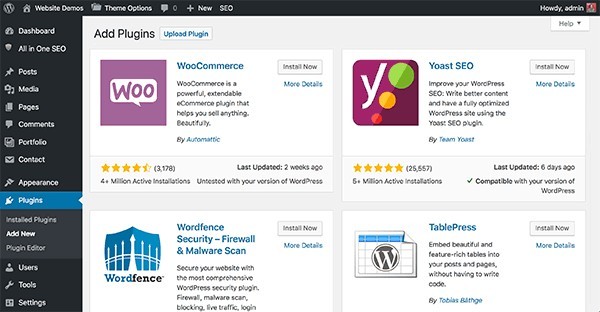
Just like WordPress Themes, you can choose from many categories of plugin functionality. To add plugins to your website, you browse through categories: Featured, Popular, Recommended and Favorites. Each category will have a list of plugins you can choose from.
Recommended Plugins For Your Website
To start building your website, there are basic plugins you will want to install and activate. A few recommended WordPress Plugins for your website are:
- Yoast SEO – Optimize your content for search engine results, Search Engine Optimization (SEO).
- Google Anaytics – Monitor your website performance within your WordPress Dashboard. You can see how many site visitors come to your website, where those visitors are coming from and what parts of the world they live in.
- Contact Form – Add the ability for people to contact you through a working contact form. You can customize your contact form to capture information such as name, email address and a description of why they are contacting you.
- EWWW Image Optimizer – This plugin optimizes your images so they load quicker to help site speed which is important.
- Elementor Page Builder – Create beautiful custom pages and designs with a drag and drop builder. Without any code. Just choose from a list of design elements to add images, email sign up forms and a buy button for your product.
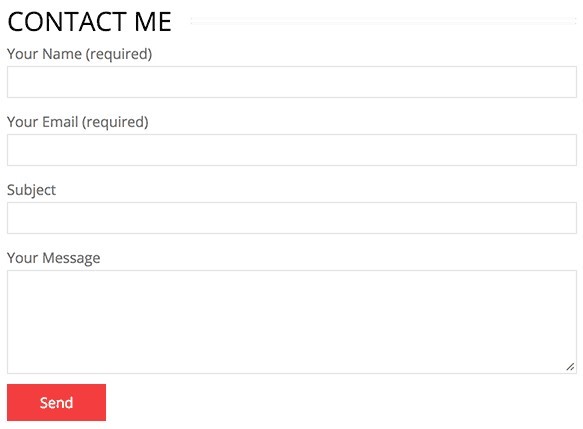
Contact Form Example
In less than 30 seconds and no coding required, I created a contact form for my website using the Contact Form 7 plugin.
Here is what a basic contact form looks like. Within the form settings, you setup your email so you can receive these contact messages in your email inbox.

It is also important to note that many WordPress Themes will come with recommended plugins. If you install a theme with recommended plugins to support its functionality, you will see a notification box with the plugin recommendations. Be sure to activate any recommended plugins as the theme may not work properly without them.
3. Add Website Pages
Once you have designed your website and installed a few plugins for functionality, you are ready to add content to your site. WordPress pages are pages of content on your website. These pages can contain basic information about what your website is about, how people can reach you and learn more about you, as the creator of the website.
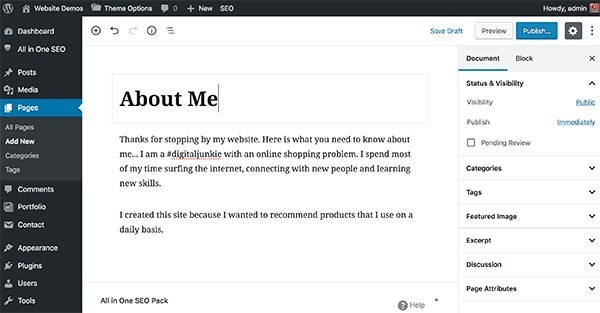
WordPress Dashboard > Pages > Add New
The beauty of WordPress Pages is that you can add as many pages as you want.

Some basic pages that most websites have are:
- Home Page – The main landing page when a visitor comes to the main page of your website. (e.g. www.absolutelyrightbrain.com)
- About Page – An about you page talking about who you are or what the company is about.
- Contact Page – A page where people can reach out to you for more information. (e.g questions, request a price quote, etc.)
- Affiliate Disclosure – An disclosure page that is required for affiliate marketers who live in the United States and make commissions by recommending other companies products. (See these affiliate disclosure examples).

To create WordPress website pages, you simply to create new pages, add content inside the page (e.g. text, images, videos, whatever…) and publish them live to your website.
Want Page Templates?
There are a variety of templates you can use to setup your website pages. You can find these templates on Google (just search for Website Page Templates) or you can levarage website builders that provide you with templates.
Check out this video on how to access these website templates from SiteContent.
4. Setup Navigation Menu
After you have created a few pages of content for your website, you are ready to link those pages for your website navigation. Navigation menus are exactly what they say they are. They are links to pages and content to help your site visitors navigate around your website.
The cool thing about Navigation Menus in WordPress is that you can completley customize them. You can link to whatever content you want and you can use whatever page titles you want. You can send your website visitors to any content throughout your website through these navigation menus.
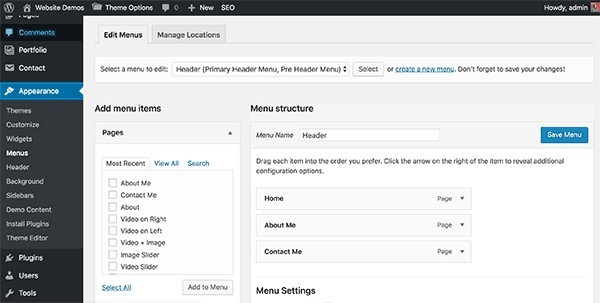
WordPress Dashboard > Appearance > Menus

As mentioned above, most websites have standard pages like a home page, about page and contact page. These are pages you will typically see included within navigation menus.
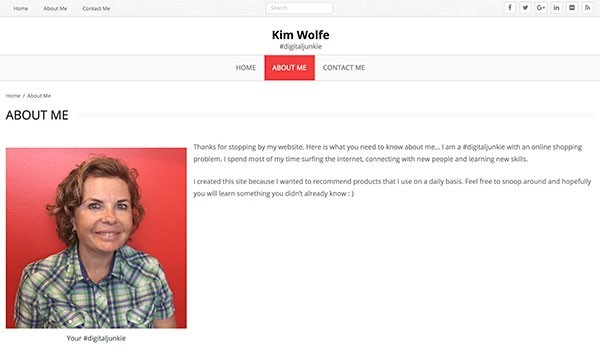
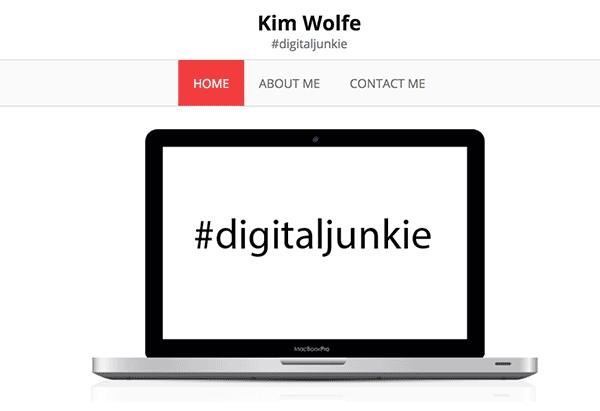
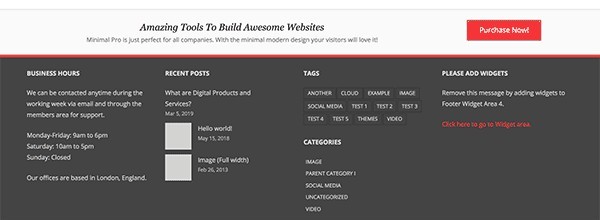
This example website page above showcases a navigation menu in the header of the website. (A header menu just means at the top of the website).
The navigation menu includes links to my three website pages:
- Home
- About Me
- Contact Me
When a user clicks on any of these navigation links, they will be taken to that specific page.
If my website visitor wants to learn more about me, they will click the About Me link and read my about me information I have provided. Or if they want to contact me, they would click the Contact Me link. If they want to go back to my homepage to read more content, they would click the Home link.You could easily add a Product Name page to showcase your product for sales. You could add a Services page to describe the services you offer or a Blogpage to list all of your recent blog posts content.

Menus can be located in various places throughout your webite.
You can include links for navigation in your website header area (at the top of your website), in the sidebar and in the footer area (at the bottom of your website). You can customize each menu and placement to include the same links or different links, depending on where you want your website visitors to read more about.
With WordPress, it is easy to create navigation menus for your website. You simply access the Menus area, specify where the navigation menu will live and what content it will link to.
As you can see, you can include any content you want within your navigation menus. The sky is the limit.
5. Setup up Sidebar Widgets
Once you have made it this far, you should definitely give yourself a pat on the back. Tell yourself “Good Job!”. Then continue to build out your WordPress website : )
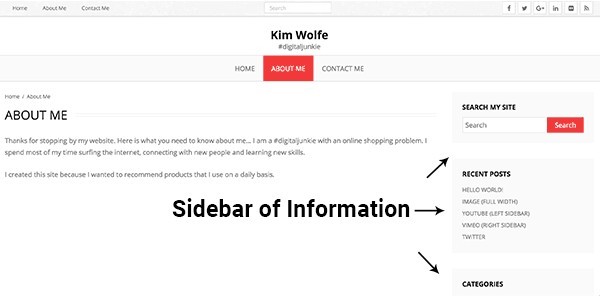
Now you are ready to setup your sidebar. A sidebar is a side bar of information. You can put any information into the sidebar you want.

Sidebars are common in WordPress Websites. Because they allow you to add content for your site visitors to enjoy. You can usually choose which side to have the bar. On the left or the right. Choices of where the sidebar appears is dependent on the WordPress Theme you choose. Each theme will have their own options of what you can customize within your WordPress website.
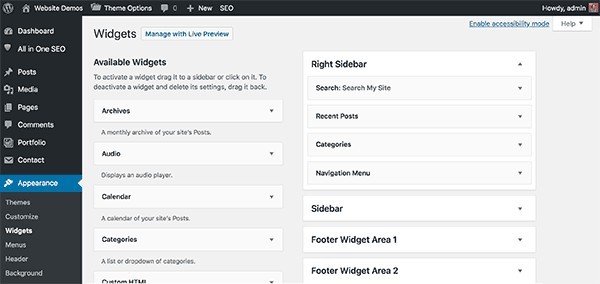
WordPress Dashboard > Appearance > Widgets
A WordPress Widget is a mini app that adds content and features to your sidebars. WordPress has default widgets that are common within WordPress websites. Widgets are what you use to add information into your WordPress sidebar.

Commonly used WordPress Widgets are:
- Search – Adds a search bar so your website visitors can search for particular content or topic
- Recent Posts – Shows the latest recent post content you publish to your website (includes links to that content)
- Categories – Displays your content within categories of the content topic (you add categories to each piece of content)
- Pages – Lists links to your pages within your website
- Archives – Shows a monthly archive of all of your posts content
Within the WordPress widgets area, you simply choose which widgets you want in your sidebar. You just drag and drop the widget into our sidebar area and configure the widget as needed. For example, the Recent Posts widget allows you to designate how many recent posts you show. 5 posts, 6 posts, 3 posts, etc.
You can choose where sidebars appear and where they don’t appear. Meaning you can choose to display a sidebar on your blog posts content (explained below) and not have sidebars appear homepage. No sidebar = Full Width page. Full width just means that the content of the page takes up the full width of your website page. So your website homepage can be full width with no sidebar and your frequently posted content can have a sidebar of information.
Setup Footer Widgets
You can also customize your website footer area with widgets. Choose widgets from the list to add links of content to the bottom of your website. The idea is to give your website visitors more content to interact with on your site when they are at the bottom of your website page.

6. Add Blog Posts
At this point, you have officially built your website with WordPress : ) What comes next is just more content. You will add more content as blog posts over time.
A blog post is just a series of frequently published content. The word blog comes from the word: web log. This word was established back in the early days of internet when different types of websites were forming. Some websites were just informational websites. Think of a 4 page brochure converted to a 4 page website. (Each page is one page of the brochure offering information about a product or service).
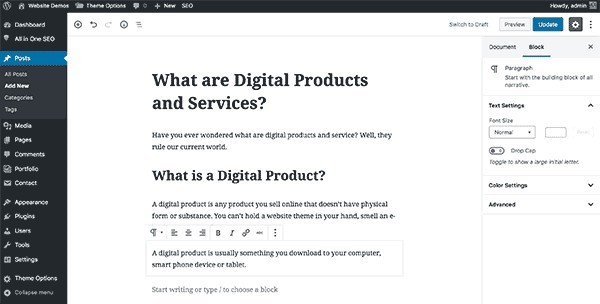
WordPress Dashboard > Posts > Add New
Typical blog posts on a WordPress website are frequently asked questions that your customers have about your products or services. The goal with posts is to add up to date and relevant information that your audience is looking for.
WordPress Posts make it super easy to add new content to your website. You do not have to create a new HTML (website code) page just to add a fresh article about something related to what your website is about.

The idea for WordPress posts is to build out a regular post schedule. You will research and take note of topics that your audience will care about. Then plan out a blog post schedule with these topics. Some websites will post a new topic every day. Other websites may publish a new blog post 2 – 3 times a week.
Ultimatley, how of often you post new content is up to you. It depends on what your website is about and what new topics you want to tell your website visitors about.
And that is how to build a website with WordPress : ) Hopefully, you see how easy building a WordPress website really is!
Got Questions?
Just leave a comment or question below.


Thanks for the feedback!